
今更ですが、ブログに表を入れるのに悪戦苦闘していたら、とても単純ですが、とてもきれいに表を入れられる方法を見つけたので、備忘録代わりに記事にしておきます。
私はプログラミング的なことはわからない素人です。CSSデザイン、カスタマイズ、HTML編集、なんて言葉はよくわからずにブログをやっています。
スマホ画面で見ると表が切れてる、なんてことはよくありますが直す方法もわからず放置していました。
ですが、毎回表を入れるときに考えながらやっていたら簡単な方法を見つけました!
結論
パワポで表を作って貼ることなんです!
簡単じゃないですか!?
普通は?
この方法、知っている人は知っていると思うのですが、ネットで探しても出てこなくて、「HTML編集で~」とか「エクセルで表を作って貼ればいい」とかは見つけられたんですが、この方法は探せなかったんです。
HTML編集はなにやら難しいそうだし・・・。
エクセルで今までは貼っていたんですが、文字が左に寄ったり、表が多いと右端が切れていたりしてきれいではありませんでした。
前提
この方法の前提を書いときます。
・はてなブログproを使っている。
(pro以外や他のブログでは試していないのでわかりません)
→貼り付けると「写真を投稿」になるのでファイル利用量の制限を気にする必要があります。
・HTMLなんてよくわからない。
→HTML編集は使いません。
・パワーポイントを使うことができる。
→今回の肝になりますので、パワポは必須です。(私はキングソフトのプレゼンテーションのソフトになりますが、基本は同じです。)
作成と貼り付けの手順
1.パワポで表を作ります
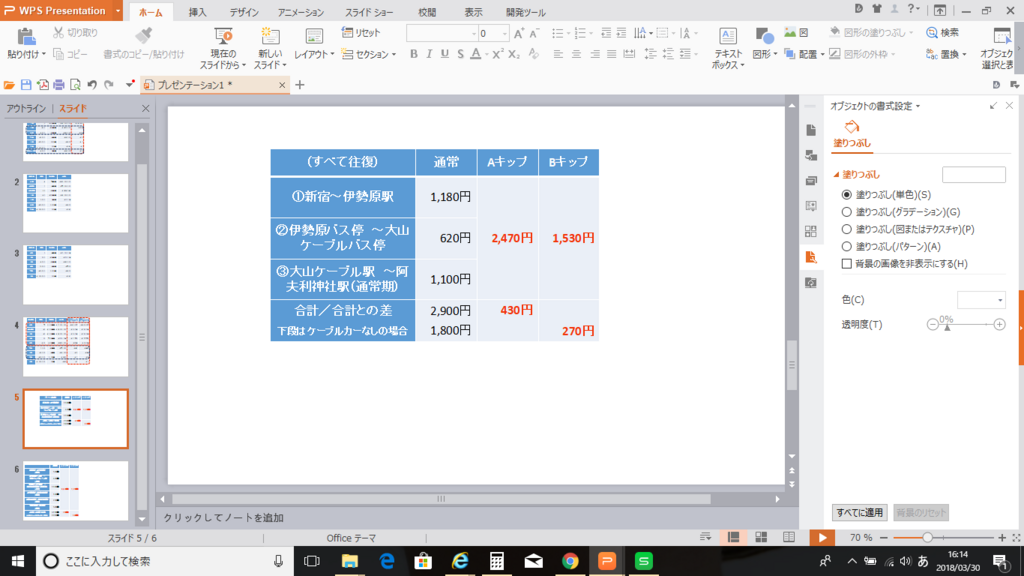
ここでは別記事で作った表を載せておきます。もちろんパワポなので、色や文字など自由に編集できます。ここでは電車の料金の比較表を作りました。タイトル列と行を色付けし、白抜きの字にしています。
(パワポでの表の作り方そのものはここでは割愛します)

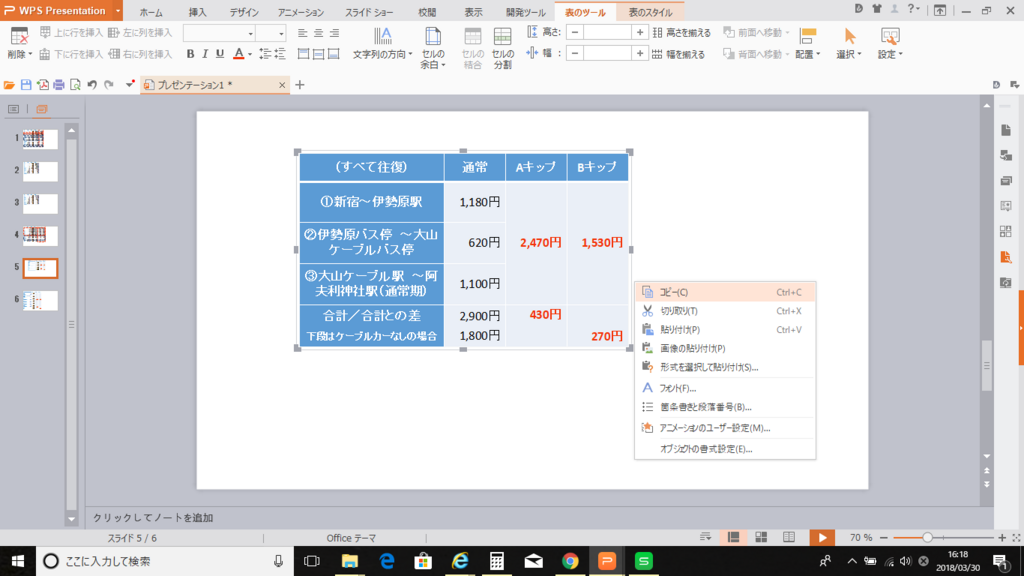
2.これをコピーします。
ちょっと見づらいかもしれませんが、単純に表を選択して右クリックしてコピーをクリックします。

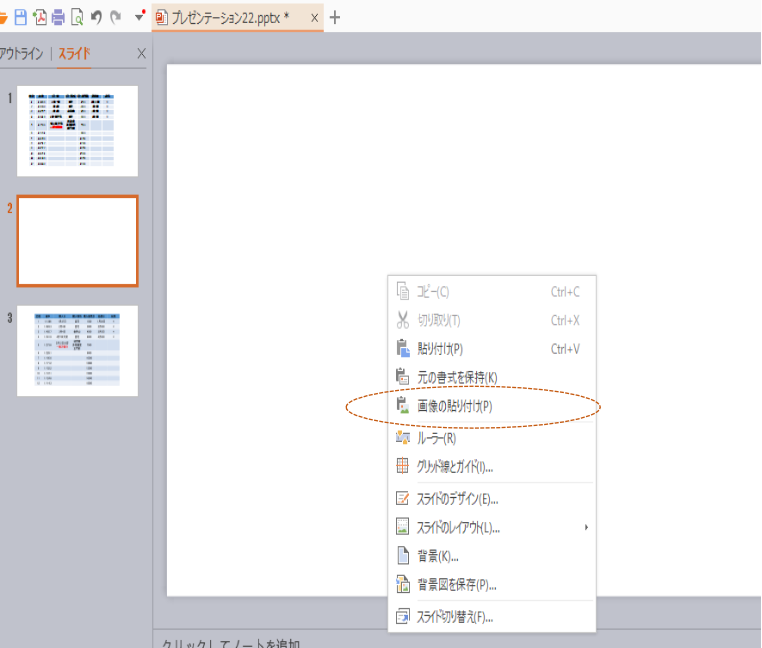
3.パワポで新しいスライドに画像として貼り付け

4.画像を保存
図として適宜保存するフォルダに保存します。

5.はてなブログで写真を投稿
上記4.で保存したものは写真データと同じとなりますので、はてなブログの写真を投稿の操作から当該画像データを選択し、アップロードすることでパワポの画像が貼り付けれます。
以下が貼り付けよた表です。(作業の都合上、当初の1.2.での表と異なっています)

どうですか?
簡単にきれいな表が貼れませんか?
PCで見た表、スマホで見た表のサイズは調整が必要と思いますが、表自体をきれいに作ることができて、そのまま貼れるので私は目からウロコが落ちました!
読んでいただきましてありがとうございます♪
ランキングに参加していますので、応援よろしお願いします!
周りで困っている人にも教えていただきたく、ぜひシェアもよろしくお願いします!
また本ブログでは高確率で当たるくじ「当たるんです!」を検証もしてますので、よかったら読んでみてください。









コメント